Introduction
Parking management systems have become an essential part of urban infrastructure as cities continue to grow and face the challenge of limited parking spaces. To address this issue, smart parking solutions have emerged, leveraging technology to optimize parking space utilization and improve the overall parking experience for both drivers and parking operators. One crucial aspect of smart parking solutions is the user interface (UI) and user experience (UX) design, which plays a significant role in ensuring the effectiveness and efficiency of these systems.
The Importance of UI/UX Designs in Parking Management Systems
UI/UX designs are critical in parking management systems as they directly impact how users interact with the system and influence their overall experience. A well-designed UI/UX can simplify complex processes, enhance user satisfaction, and increase system adoption rates. Here are some key reasons why UI/UX designs are crucial in smart parking solutions:
1. User-Friendly Interface
A user-friendly interface is essential to ensure that drivers can easily navigate the parking management system. Intuitive design elements, clear instructions, and straightforward navigation contribute to a positive user experience. A well-designed UI enables drivers to quickly find available parking spaces, make reservations, and pay for their parking without any confusion or frustration.
2. Efficient Space Utilization
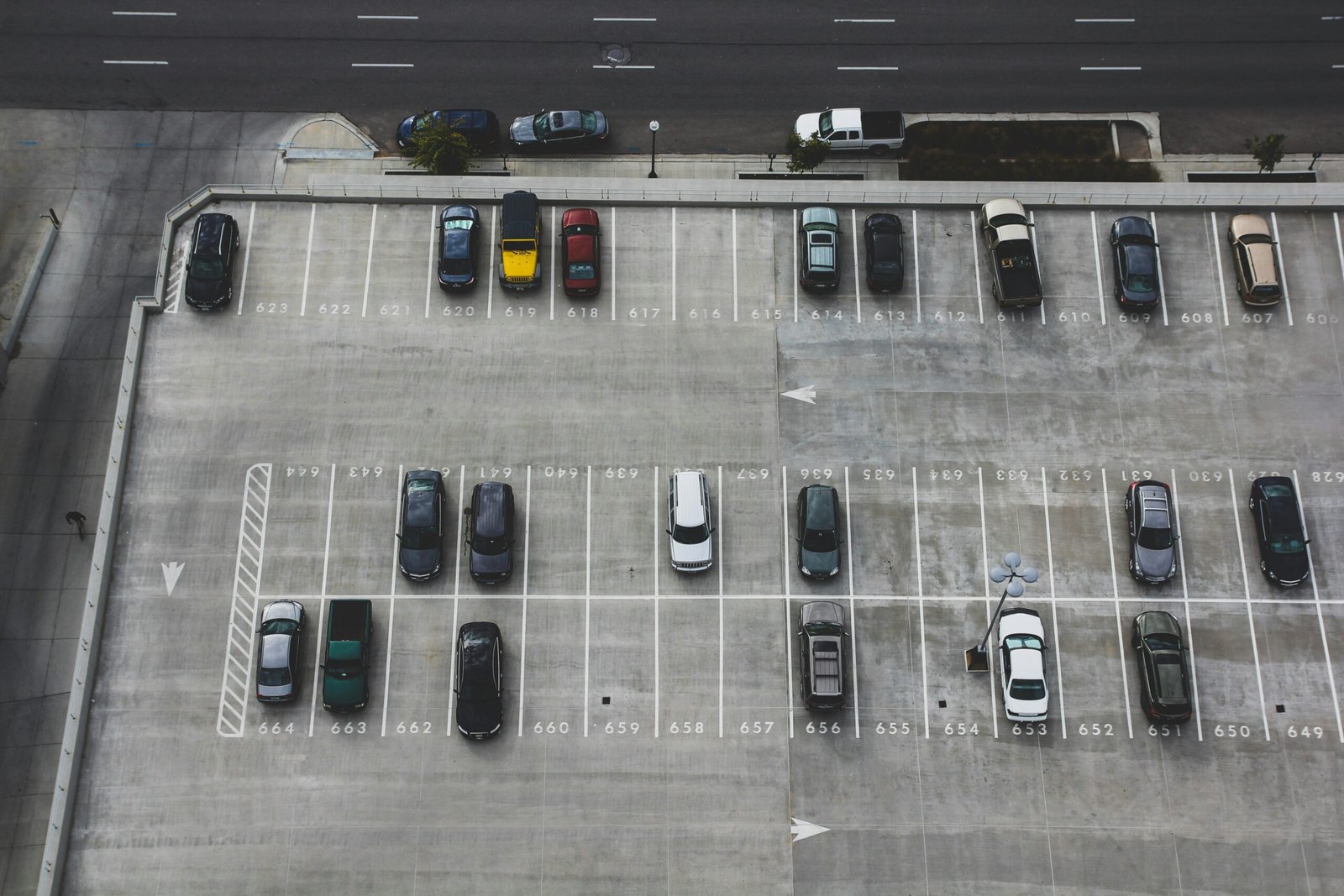
UI/UX designs can help optimize parking space utilization by providing real-time information on available parking spots. By incorporating features such as color-coded maps, occupancy indicators, and predictive analytics, drivers can easily identify vacant parking spaces, reducing the time spent searching for parking. This not only improves the overall parking experience but also increases the efficiency of parking operations.
3. Seamless Payment Process
A smooth and seamless payment process is essential in parking management systems. UI/UX designs can simplify the payment process by offering various payment options, such as mobile payments or contactless payments. Additionally, clear and concise instructions on how to pay for parking can help drivers complete the transaction quickly and easily, reducing any potential frustrations or delays.
4. Real-Time Updates and Notifications
UI/UX designs can incorporate real-time updates and notifications to keep drivers informed about parking availability, pricing changes, or any other relevant information. Push notifications or SMS alerts can be sent to drivers, ensuring they are aware of any updates or changes in the parking system. This proactive approach improves the overall user experience and helps drivers make informed decisions regarding their parking needs.
5. Accessibility and Inclusivity
UI/UX designs should prioritize accessibility and inclusivity, ensuring that the parking management system is usable by individuals with disabilities or special needs. Features such as accessible parking spaces, clear signage, and options for alternative transportation methods can make the parking experience more inclusive for all users.
Best Practices for UI/UX Designs in Parking Management Systems
When designing UI/UX for parking management systems, it is essential to follow best practices to ensure optimal user experience. Here are some key considerations:
1. Simplify the User Journey
Streamline the user journey by minimizing the number of steps required to complete tasks such as finding parking, making reservations, or paying for parking. Avoid unnecessary complexity and aim for a seamless and intuitive user experience.
2. Use Clear and Consistent Visuals
Utilize clear and consistent visual elements, such as icons, buttons, and color schemes, to help users understand the system’s functionalities. Consistency in design enhances user familiarity and reduces confusion.
3. Prioritize Mobile-Friendly Designs
Given the widespread use of smartphones, it is crucial to prioritize mobile-friendly designs. Responsive designs that adapt to different screen sizes and resolutions ensure a consistent experience across devices.
4. Test and Iterate
Regularly test the UI/UX designs with real users to gather feedback and identify areas for improvement. Iterative design processes allow for continuous refinement and optimization of the parking management system.
5. Provide Help and Support
Incorporate help and support features within the UI/UX designs to assist users in case they encounter any issues or have questions. Clear instructions, FAQs, and easily accessible customer support channels contribute to a positive user experience.
Conclusion
The UI/UX designs of parking management systems play a crucial role in enhancing the overall user experience and optimizing parking space utilization. By prioritizing user-friendliness, efficiency, and accessibility, smart parking solutions can transform the way drivers interact with parking systems. Following best practices and continuously iterating on the UI/UX designs ensure that parking management systems remain effective and user-centric in an increasingly connected world.












Comment (1)
hello, iam interested in your park system ui ex design, ho can i get in touch with you for further discussion please