Introduction
In today’s world, where natural disasters are becoming more frequent and severe, it is crucial for cities to be prepared and resilient. Urban resilience refers to the ability of a city to withstand and recover from shocks and stresses, such as earthquakes, hurricanes, floods, and pandemics. One key aspect of urban resilience is the use of technology, specifically user interface (UI) and user experience (UX) design, to develop effective disaster preparedness apps.
The Importance of UI/UX in Disaster Preparedness Apps
Disaster preparedness apps play a vital role in helping individuals and communities prepare for and respond to disasters. These apps provide valuable information, such as real-time updates on weather conditions, evacuation routes, emergency contacts, and safety tips. However, the effectiveness of these apps relies heavily on their UI/UX design.
A well-designed UI/UX can make a significant difference in the usability and effectiveness of a disaster preparedness app. It can enhance the user’s experience, increase engagement, and ultimately save lives. A poorly designed app, on the other hand, can lead to confusion, frustration, and potentially disastrous consequences.
Key UI/UX Solutions for Disaster Preparedness Apps
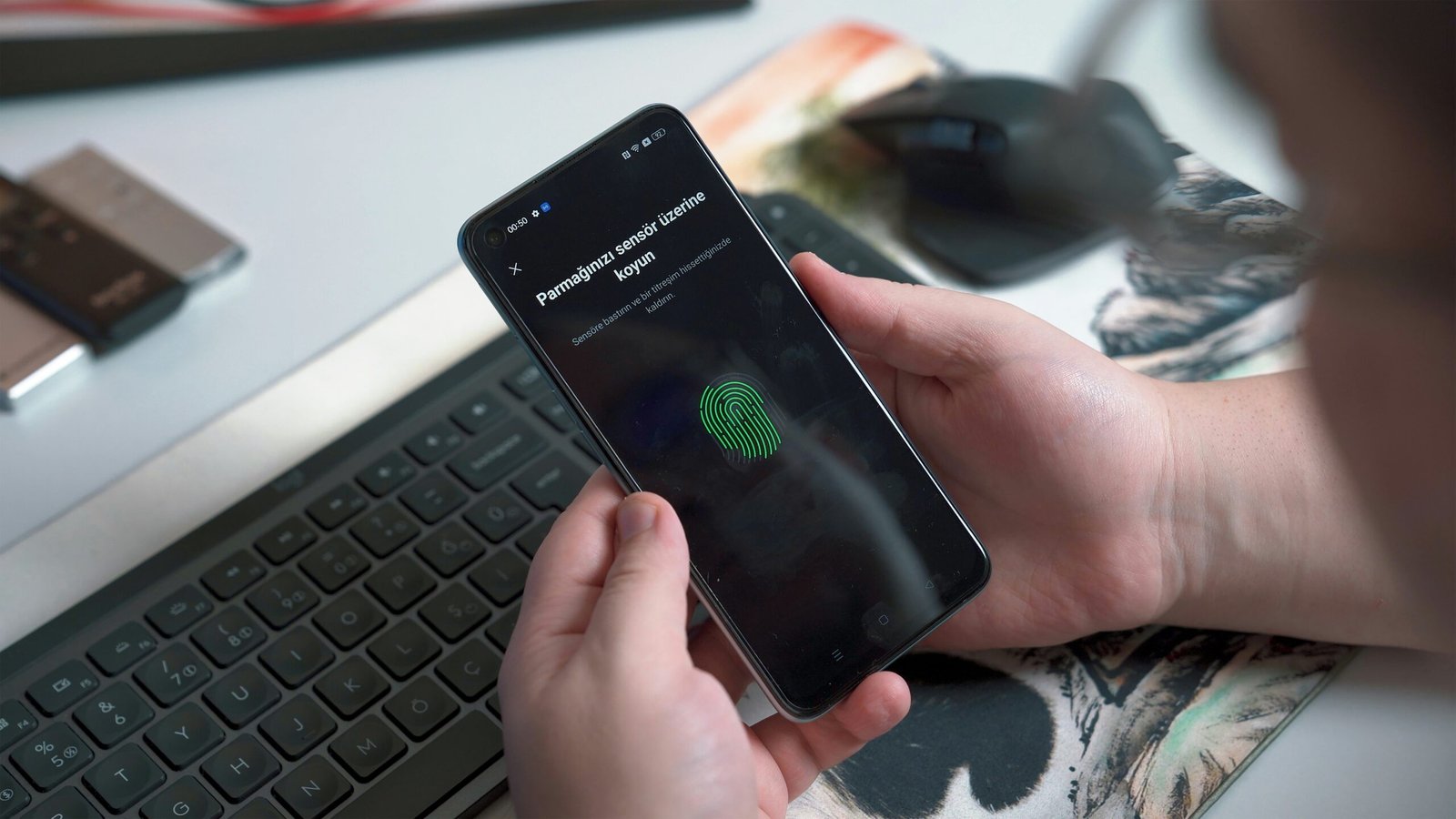
1. Intuitive Navigation: A disaster preparedness app should have a clear and intuitive navigation system. Users should be able to easily find the information they need, such as emergency contacts, evacuation routes, and shelter locations. The use of clear icons, labels, and menus can help users navigate the app quickly and efficiently.
2. Simple and Clear Language: The language used in the app should be simple, concise, and jargon-free. Users may be in a state of panic or distress during a disaster, so it is essential to communicate information in a clear and easily understandable manner. Avoid technical terms and use plain language that can be easily comprehended by all users.
3. Visual Design: The visual design of the app should be clean, organized, and visually appealing. Use appropriate colors, fonts, and imagery to create a user-friendly and visually engaging interface. Visual cues, such as icons and illustrations, can help users quickly identify and understand different features and functions of the app.
4. Personalization and Customization: Allow users to personalize and customize the app according to their specific needs and preferences. This could include features such as setting location-based alerts, selecting preferred language, or choosing specific types of disaster notifications. Personalization enhances the user experience and increases the app’s relevance to individual users.
5. Offline Functionality: During disasters, internet connectivity may be limited or unavailable. Therefore, it is crucial for disaster preparedness apps to have offline functionality. Users should be able to access essential information, such as emergency contacts and safety tips, even without an internet connection. Offline functionality ensures that the app remains useful and accessible in critical situations.
Case Study: The Resilient City App
An excellent example of a disaster preparedness app with a strong UI/UX design is the Resilient City App. This app provides real-time updates on weather conditions, emergency alerts, and evacuation routes. It incorporates many of the UI/UX solutions mentioned above, making it user-friendly and effective in times of crisis.
The Resilient City App features a simple and intuitive navigation system, with clear icons and labels for easy access to different features. The language used in the app is straightforward and jargon-free, ensuring that users can quickly understand and follow instructions. The visual design is clean and visually appealing, with appropriate use of colors and imagery.
Additionally, the Resilient City App allows users to personalize their experience by setting location-based alerts and selecting preferred language. It also has offline functionality, ensuring that users can access critical information even without an internet connection.
Conclusion
UI/UX solutions play a crucial role in the development of effective disaster preparedness apps. By incorporating intuitive navigation, clear language, visual design, personalization, and offline functionality, these apps can enhance user experience and improve urban resilience. The Resilient City App serves as an excellent example of how UI/UX design can transform disaster preparedness and help cities become more resilient in the face of adversity.












Leave a Reply